¡Hola a todos!
Hoy vamos a dejar a un lado los videojuegos, y vamos a programar una cosa muy útil en nuestras vidas y que usamos constantemente. Se trata de conseguir programar una calculadora en Scratch. Este ejercicio puede tener su dificultad en dos puntos; cuando intentemos representar el valor de la variable en la pantalla de la calculadora, y cuando programemos el botón =.
Lo primero que necesitamos, es insertar los botones de los números (0 al 9), el de borrar (c), y el del igual (=). Una vez insertados, los agrupamos todos juntos, y los rodeamos con un rectángulo para que parezca una calculadora. Hay que dejar un rectángulo en la parte superior, que será nuestra pantalla de la calculadora. Por último, insertamos seis objetos, que tengan diez disfraces, cada disfraz será cada número, y los ponemos seguidos en la pantalla de la calculadora.
Lo siguiente que vamos a hacer va a ser crear una variable, a la que llamaremos display. La pantalla de la calculadora (con sus seis dígitos) va a tener que representar el número que aparezca en el display, para ello, cogeremos el dígito de las unidades y usaremos las piezas; cambiar disfraz a; letra "longitud de display" de display +1, que quiere decir que el disfraz del objeto más grande de la variable display (es decir, el objeto de las unidades), se va a cambiar a ese número (sumándole uno, ya que el disfraz 0 es el 1). Se haría igual en el caso de las decenas, a excepción de que habría que restarle uno a la longitud de display, dos en el caso de las centenas, y así progresivamente hasta las centenas de millar.
Ahora bien, para hacer las cuatro operaciones básicas. Es muy IMPORTANTE, haber creado una variable llamada estado, que nos guarde un valor para cada operación básica. La suma será el valor 1, la resta el 2, la multiplicación el 3 y la división el 4. A continuación, hay que programar cada botón de cada operación básica, de tal forma que al pulsarlo, el número que este en el display (en la pantalla de la calculadora), se guarde en una nueva variable, a la que llamaremos Nº1, se fije el display a 0, y se fije estado a 1 (en caso de que se trate de la suma). Es ahora cuando la persona, pulsará el segundo número, y después pulsará el =.
Cuando se pulse el =, el display se fijará a una variable llamada Nº2, y ahora bien, si la variable estado = 1, se sumará el Nº1 + el Nº2, si el estado = 2, se restarán, si es igual a 3, se multiplicarán, y si es igual a 4, se dividirán, y el resultado de cada operación se verá reflejado en la pantalla de la calculadora, ya que habremos lo habremos fijado a display.
Bueno, esto ha sido todo por hoy. Como veis, cada vez se van complicando más los ejercicios, y no os estoy poniendo los comandos, para que no los copiéis directamente, y os lo curréis un poco más. En la próxima entrada, veremos cómo realizar un mítico juego, hasta entonces;
Un saludo
miércoles, 30 de mayo de 2018
sábado, 26 de mayo de 2018
FROGGER EN SCRATCH
¡Hola a todos!
Hoy vamos a intentar recrear un mini-juego clásico, y bastante conocido en los ochenta. Se trata de Frogger, y consiste en el manejo de una rana, que sortea coches, y finamente, alcanza un nenúfar saltando entre varios troncos. Cada vez que le atropelle un coche o toque el agua, perderá una vida, y volverá a empezar.
Para empezar, vamos a crear un fondo similar al que aparece en la imagen. Luego vamos a insertar una rana, y vamos a dotarla de movimiento, en las cuatro direcciones (mediante condiciones, como ya hemos visto en anteriores ocasiones). A esta, la vamos a programar de tal forma, que si toca cada uno de los cuatro coches que está circulando por la carretera, va a volver a la posición inicial y perderá una vida. Es muy importante que al mover un paso hacia arriba, se quede justo en el medio de cada carril.
Para programar los coches, vamos a dotarlos de movimiento (un mover 10 pasos dentro de un por siempre). Vamos a programarlos de tal forma que en un número de segundos al azar entre uno y tres, vaya a la posición en la que se encuentra el carril (y fijamos la orientación (dos coches van a ir orientados en el sentido izquierdo, y los otros dos en el sentido derecho)). Si el coche alcanza una posición en x de -230, tendrá que esconderse, esperar un número al azar entre 1 y 3, y volver a la posición del carril. En caso de que el coche vaya en dirección de 90 (derecha), tendrá que alcanzar un posición de x de 230, ...
Para programar todo lo relacionado con los troncos, vamos a insertar unos tres troncos, y es muy IMPORTANTE que no dejen ninguna franja de agua entre ellos. Vamos a dotarlo de movimiento, exactamente igual que como hemos hecho con los coches. Además de lo que ya teníamos programado de la rana, vamos a insertar una pieza muy curiosa; si tocando tronco 1, ir a tronco 1, y así con los tres troncos. Esto quiere decir, que al tocar el tronco, se va a adherir al centro de ese objeto.
El último paso sería crear una variable, llamada vida, fijarla inicialmente a 10 (por ejemplo) y cada vez que la rana toque el objeto de un coche, cambiaremos (es decir, sumaremos) la puntuación por -1. Al igual que si la rana toca el color del agua. Cuando la vida llegue a menos de 0, cambiaremos el fondo por uno que sea igual, pero con las letras de game over. En cambio, si consigue llegar al nenúfar, se cambiará el fondo (para ello nos fijaremos en el color del nenúfar) a uno idéntico pero con la palabra winner.
Bueno que, ¿os ha gustado este juego? Os habréis dado cuenta de que no he puesto los comandos. Esto se debe a que si habéis ido entendiendo los últimos ejercicios, este sabréis hacerlo sin dificultad, y también lo hago para que no os entre la tentación de copiarlos directamente. Nos vemos en la próxima entrada, que tendrá que ver con una calculadora. Hasta entonces;
Un saludo.
Hoy vamos a intentar recrear un mini-juego clásico, y bastante conocido en los ochenta. Se trata de Frogger, y consiste en el manejo de una rana, que sortea coches, y finamente, alcanza un nenúfar saltando entre varios troncos. Cada vez que le atropelle un coche o toque el agua, perderá una vida, y volverá a empezar.
Para empezar, vamos a crear un fondo similar al que aparece en la imagen. Luego vamos a insertar una rana, y vamos a dotarla de movimiento, en las cuatro direcciones (mediante condiciones, como ya hemos visto en anteriores ocasiones). A esta, la vamos a programar de tal forma, que si toca cada uno de los cuatro coches que está circulando por la carretera, va a volver a la posición inicial y perderá una vida. Es muy importante que al mover un paso hacia arriba, se quede justo en el medio de cada carril.
Para programar los coches, vamos a dotarlos de movimiento (un mover 10 pasos dentro de un por siempre). Vamos a programarlos de tal forma que en un número de segundos al azar entre uno y tres, vaya a la posición en la que se encuentra el carril (y fijamos la orientación (dos coches van a ir orientados en el sentido izquierdo, y los otros dos en el sentido derecho)). Si el coche alcanza una posición en x de -230, tendrá que esconderse, esperar un número al azar entre 1 y 3, y volver a la posición del carril. En caso de que el coche vaya en dirección de 90 (derecha), tendrá que alcanzar un posición de x de 230, ...
Para programar todo lo relacionado con los troncos, vamos a insertar unos tres troncos, y es muy IMPORTANTE que no dejen ninguna franja de agua entre ellos. Vamos a dotarlo de movimiento, exactamente igual que como hemos hecho con los coches. Además de lo que ya teníamos programado de la rana, vamos a insertar una pieza muy curiosa; si tocando tronco 1, ir a tronco 1, y así con los tres troncos. Esto quiere decir, que al tocar el tronco, se va a adherir al centro de ese objeto.
El último paso sería crear una variable, llamada vida, fijarla inicialmente a 10 (por ejemplo) y cada vez que la rana toque el objeto de un coche, cambiaremos (es decir, sumaremos) la puntuación por -1. Al igual que si la rana toca el color del agua. Cuando la vida llegue a menos de 0, cambiaremos el fondo por uno que sea igual, pero con las letras de game over. En cambio, si consigue llegar al nenúfar, se cambiará el fondo (para ello nos fijaremos en el color del nenúfar) a uno idéntico pero con la palabra winner.
Bueno que, ¿os ha gustado este juego? Os habréis dado cuenta de que no he puesto los comandos. Esto se debe a que si habéis ido entendiendo los últimos ejercicios, este sabréis hacerlo sin dificultad, y también lo hago para que no os entre la tentación de copiarlos directamente. Nos vemos en la próxima entrada, que tendrá que ver con una calculadora. Hasta entonces;
Un saludo.
miércoles, 23 de mayo de 2018
Carretera con obstáculos en Scratch
¡Hola a todos!
Tras hacer el último día un ejercicio muy chulo que consistía en un circuito de coches, volvemos a hacer una práctica sobre un coche. En esta práctica, solo va a haber un coche, que tendrá que ir esquivando los obstáculos que le vayan saliendo, y tendrá que evitar tocar el borde, ya que si toca un obstáculo o un borde, explotará, perderá una vida, y volverá a empezar.
Lo primero que tenemos que hacer es crear un fondo de una carretera. Esta carretera tendrá que tener al menos dos líneas a los lados de colores rojo y blanco, y luego, si queréis hacerlo más currado, podréis añadir líneas discontinuas, etc. A mi me quedó una cosa tal que así:
 Una vez creado el fondo, tenéis que crear, el mismo fondo, pero con los cuadrados rojos y blancos (y las líneas discontinuas) invertidos. Es decir, donde había un cuadrado rojo, ponéis uno blanco, y donde había un blanco, ponéis uno rojo. Con los dos nuevos fondos creados, debemos poner un al pulsar banderita, cambiar fondo 1, esperar 0.3 segundos, cambiar fondo 2 y esperar 0.3 segundos, todo esto dentro de un por siempre. De esta manera, al insertar un coche, este va a parecer que se esta moviendo, cuando en realidad está quieto, y se está moviendo el fondo.
Una vez creado el fondo, tenéis que crear, el mismo fondo, pero con los cuadrados rojos y blancos (y las líneas discontinuas) invertidos. Es decir, donde había un cuadrado rojo, ponéis uno blanco, y donde había un blanco, ponéis uno rojo. Con los dos nuevos fondos creados, debemos poner un al pulsar banderita, cambiar fondo 1, esperar 0.3 segundos, cambiar fondo 2 y esperar 0.3 segundos, todo esto dentro de un por siempre. De esta manera, al insertar un coche, este va a parecer que se esta moviendo, cuando en realidad está quieto, y se está moviendo el fondo.
 Lo siguiente que tenemos que hacer es insertar un objeto de un coche (a ser posible, con una vista de planta; visto desde arriba). Vamos a colocarlo en la parte inferior de la carretera, y vamos a hacer que aparezca ahí siempre (colocando debajo de presionar banderita, un ir a (coordenada x) (coordenada y). Vamos a dotarlo de movimiento a ambos lados (derecha e izquierda), pero nunca hacia delante o hacia atrás (para ello vamos a insertar condiciones dentro de un por siempre). Para que cuando toque un borde, explote, se le reste una vida y vuelva a la posición de inicio, hay que meter un; si (toca el color del borde (rojo)), cambiar disfraz a "explosión" (que es una imagen que nos hemos descargado de internet) por un segundo,vamos a enviarlo a la posición inicial y vamos a restarle uno a la variable "vidas" creada anteriormente. El coche va a hacer exactamente lo mismo en caso de que toque un obstáculo (así que los comandos se duplican y cambiamos que en vez de tocar el color del borde, toque el obstáculo).
Lo siguiente que tenemos que hacer es insertar un objeto de un coche (a ser posible, con una vista de planta; visto desde arriba). Vamos a colocarlo en la parte inferior de la carretera, y vamos a hacer que aparezca ahí siempre (colocando debajo de presionar banderita, un ir a (coordenada x) (coordenada y). Vamos a dotarlo de movimiento a ambos lados (derecha e izquierda), pero nunca hacia delante o hacia atrás (para ello vamos a insertar condiciones dentro de un por siempre). Para que cuando toque un borde, explote, se le reste una vida y vuelva a la posición de inicio, hay que meter un; si (toca el color del borde (rojo)), cambiar disfraz a "explosión" (que es una imagen que nos hemos descargado de internet) por un segundo,vamos a enviarlo a la posición inicial y vamos a restarle uno a la variable "vidas" creada anteriormente. El coche va a hacer exactamente lo mismo en caso de que toque un obstáculo (así que los comandos se duplican y cambiamos que en vez de tocar el color del borde, toque el obstáculo).
 Para crear el obstáculo, insertamos un objeto (el que vosotros queráis), y le vamos a poner la pieza "al presionar banderita, mostrar, fijar la coordenada y a 180, ya que siempre va a aparecer arriba, y la coordenada x va a ser un número al azar entre las coordenadas -240 y 240. Vamos a orientarlo en la dirección 180, que significa hacia abajo, y lo vamos a dotar de movimiento con un mover 10 pasos dentro de un por siempre. Para que al llegar a la parte inferior, vuelva a la parte inferior, y vuelva a caer el objeto, hay que meter una condición (dentro del por siempre). Si la posición en y es inferior a -170, esconder (para que no se vea como el objeto vuelve hacia arriba), fijar y a 180, y fijar x a un número al azar entre -240 y 240. También le pondremos un número al azar entre 1 y 5 segundos hasta que vuelva a aparecer, ya que de esta forma, es un poco más inesperado, y por último un mostrar. Al estar todo esto dentro de un por siempre, este proceso se va a repetir constantemente.
Para crear el obstáculo, insertamos un objeto (el que vosotros queráis), y le vamos a poner la pieza "al presionar banderita, mostrar, fijar la coordenada y a 180, ya que siempre va a aparecer arriba, y la coordenada x va a ser un número al azar entre las coordenadas -240 y 240. Vamos a orientarlo en la dirección 180, que significa hacia abajo, y lo vamos a dotar de movimiento con un mover 10 pasos dentro de un por siempre. Para que al llegar a la parte inferior, vuelva a la parte inferior, y vuelva a caer el objeto, hay que meter una condición (dentro del por siempre). Si la posición en y es inferior a -170, esconder (para que no se vea como el objeto vuelve hacia arriba), fijar y a 180, y fijar x a un número al azar entre -240 y 240. También le pondremos un número al azar entre 1 y 5 segundos hasta que vuelva a aparecer, ya que de esta forma, es un poco más inesperado, y por último un mostrar. Al estar todo esto dentro de un por siempre, este proceso se va a repetir constantemente.
Bueno, este ha sido el ejercicio de hoy, puede parecer un poco complicado al principio, pero entendiendo cada pieza, y la función que realiza, se llega a entenderlo. Espero que os haya gustado, y que probéis a hacerlo. En la próxima entrada, haremos un juego clásico: frogger. Hasta entonces;
Un saludo
Tras hacer el último día un ejercicio muy chulo que consistía en un circuito de coches, volvemos a hacer una práctica sobre un coche. En esta práctica, solo va a haber un coche, que tendrá que ir esquivando los obstáculos que le vayan saliendo, y tendrá que evitar tocar el borde, ya que si toca un obstáculo o un borde, explotará, perderá una vida, y volverá a empezar.
Lo primero que tenemos que hacer es crear un fondo de una carretera. Esta carretera tendrá que tener al menos dos líneas a los lados de colores rojo y blanco, y luego, si queréis hacerlo más currado, podréis añadir líneas discontinuas, etc. A mi me quedó una cosa tal que así:
 Una vez creado el fondo, tenéis que crear, el mismo fondo, pero con los cuadrados rojos y blancos (y las líneas discontinuas) invertidos. Es decir, donde había un cuadrado rojo, ponéis uno blanco, y donde había un blanco, ponéis uno rojo. Con los dos nuevos fondos creados, debemos poner un al pulsar banderita, cambiar fondo 1, esperar 0.3 segundos, cambiar fondo 2 y esperar 0.3 segundos, todo esto dentro de un por siempre. De esta manera, al insertar un coche, este va a parecer que se esta moviendo, cuando en realidad está quieto, y se está moviendo el fondo.
Una vez creado el fondo, tenéis que crear, el mismo fondo, pero con los cuadrados rojos y blancos (y las líneas discontinuas) invertidos. Es decir, donde había un cuadrado rojo, ponéis uno blanco, y donde había un blanco, ponéis uno rojo. Con los dos nuevos fondos creados, debemos poner un al pulsar banderita, cambiar fondo 1, esperar 0.3 segundos, cambiar fondo 2 y esperar 0.3 segundos, todo esto dentro de un por siempre. De esta manera, al insertar un coche, este va a parecer que se esta moviendo, cuando en realidad está quieto, y se está moviendo el fondo. Lo siguiente que tenemos que hacer es insertar un objeto de un coche (a ser posible, con una vista de planta; visto desde arriba). Vamos a colocarlo en la parte inferior de la carretera, y vamos a hacer que aparezca ahí siempre (colocando debajo de presionar banderita, un ir a (coordenada x) (coordenada y). Vamos a dotarlo de movimiento a ambos lados (derecha e izquierda), pero nunca hacia delante o hacia atrás (para ello vamos a insertar condiciones dentro de un por siempre). Para que cuando toque un borde, explote, se le reste una vida y vuelva a la posición de inicio, hay que meter un; si (toca el color del borde (rojo)), cambiar disfraz a "explosión" (que es una imagen que nos hemos descargado de internet) por un segundo,vamos a enviarlo a la posición inicial y vamos a restarle uno a la variable "vidas" creada anteriormente. El coche va a hacer exactamente lo mismo en caso de que toque un obstáculo (así que los comandos se duplican y cambiamos que en vez de tocar el color del borde, toque el obstáculo).
Lo siguiente que tenemos que hacer es insertar un objeto de un coche (a ser posible, con una vista de planta; visto desde arriba). Vamos a colocarlo en la parte inferior de la carretera, y vamos a hacer que aparezca ahí siempre (colocando debajo de presionar banderita, un ir a (coordenada x) (coordenada y). Vamos a dotarlo de movimiento a ambos lados (derecha e izquierda), pero nunca hacia delante o hacia atrás (para ello vamos a insertar condiciones dentro de un por siempre). Para que cuando toque un borde, explote, se le reste una vida y vuelva a la posición de inicio, hay que meter un; si (toca el color del borde (rojo)), cambiar disfraz a "explosión" (que es una imagen que nos hemos descargado de internet) por un segundo,vamos a enviarlo a la posición inicial y vamos a restarle uno a la variable "vidas" creada anteriormente. El coche va a hacer exactamente lo mismo en caso de que toque un obstáculo (así que los comandos se duplican y cambiamos que en vez de tocar el color del borde, toque el obstáculo). Para crear el obstáculo, insertamos un objeto (el que vosotros queráis), y le vamos a poner la pieza "al presionar banderita, mostrar, fijar la coordenada y a 180, ya que siempre va a aparecer arriba, y la coordenada x va a ser un número al azar entre las coordenadas -240 y 240. Vamos a orientarlo en la dirección 180, que significa hacia abajo, y lo vamos a dotar de movimiento con un mover 10 pasos dentro de un por siempre. Para que al llegar a la parte inferior, vuelva a la parte inferior, y vuelva a caer el objeto, hay que meter una condición (dentro del por siempre). Si la posición en y es inferior a -170, esconder (para que no se vea como el objeto vuelve hacia arriba), fijar y a 180, y fijar x a un número al azar entre -240 y 240. También le pondremos un número al azar entre 1 y 5 segundos hasta que vuelva a aparecer, ya que de esta forma, es un poco más inesperado, y por último un mostrar. Al estar todo esto dentro de un por siempre, este proceso se va a repetir constantemente.
Para crear el obstáculo, insertamos un objeto (el que vosotros queráis), y le vamos a poner la pieza "al presionar banderita, mostrar, fijar la coordenada y a 180, ya que siempre va a aparecer arriba, y la coordenada x va a ser un número al azar entre las coordenadas -240 y 240. Vamos a orientarlo en la dirección 180, que significa hacia abajo, y lo vamos a dotar de movimiento con un mover 10 pasos dentro de un por siempre. Para que al llegar a la parte inferior, vuelva a la parte inferior, y vuelva a caer el objeto, hay que meter una condición (dentro del por siempre). Si la posición en y es inferior a -170, esconder (para que no se vea como el objeto vuelve hacia arriba), fijar y a 180, y fijar x a un número al azar entre -240 y 240. También le pondremos un número al azar entre 1 y 5 segundos hasta que vuelva a aparecer, ya que de esta forma, es un poco más inesperado, y por último un mostrar. Al estar todo esto dentro de un por siempre, este proceso se va a repetir constantemente.Bueno, este ha sido el ejercicio de hoy, puede parecer un poco complicado al principio, pero entendiendo cada pieza, y la función que realiza, se llega a entenderlo. Espero que os haya gustado, y que probéis a hacerlo. En la próxima entrada, haremos un juego clásico: frogger. Hasta entonces;
Un saludo
domingo, 20 de mayo de 2018
Circuito de coches en Scratch
¡Hola a todos!
 El objetivo de hoy va a consistir en crear un circuito de coches, en el cuál, cuando el coche llegue a la línea de meta, a este se le sume una vuelta, y aparezcan letras diciendo que va ganando. Lo primero que debemos hacer es crear el circuito que queramos, este es un ejemplo:
El objetivo de hoy va a consistir en crear un circuito de coches, en el cuál, cuando el coche llegue a la línea de meta, a este se le sume una vuelta, y aparezcan letras diciendo que va ganando. Lo primero que debemos hacer es crear el circuito que queramos, este es un ejemplo:
 Una vez que ya hemos creado el circuito que queramos, tenemos que crear un objeto (podemos descargárnoslo de internet) que sea una línea de meta, y también tenemos que insertar un coche. Para que nuestro coche esté en continuo movimiento, tenemos que meter un mover 5 pasos, dentro de un por siempre, y ahora bien, para que se mueva a ambos lados, tenemos que insertar condiciones dentro del por siempre. Si tecla izquierda está pulsada, girar diez grados a la izquierda, y si tecla derecha está pulsada, girar diez grados a la derecha. Para que un coche al tocar borde, de un par de vueltas y vuelva al inicio, hay que colocar estas distintas piezas (dentro del por siempre); si tocando (color del borde), girar 60 grados unas diez veces, e ir a las coordenadas de la posición inicial.
Una vez que ya hemos creado el circuito que queramos, tenemos que crear un objeto (podemos descargárnoslo de internet) que sea una línea de meta, y también tenemos que insertar un coche. Para que nuestro coche esté en continuo movimiento, tenemos que meter un mover 5 pasos, dentro de un por siempre, y ahora bien, para que se mueva a ambos lados, tenemos que insertar condiciones dentro del por siempre. Si tecla izquierda está pulsada, girar diez grados a la izquierda, y si tecla derecha está pulsada, girar diez grados a la derecha. Para que un coche al tocar borde, de un par de vueltas y vuelva al inicio, hay que colocar estas distintas piezas (dentro del por siempre); si tocando (color del borde), girar 60 grados unas diez veces, e ir a las coordenadas de la posición inicial.
 Como podéis ver no es muy complicado. Aún así os dejaré por aquí las piezas en el orden correcto. Cuando ya lo dominéis podréis insertar más coches (cambiando los botones para moverse a ambos lados, la posición de inicio, la variable de vueltas, y el fondo con las letras).
Como podéis ver no es muy complicado. Aún así os dejaré por aquí las piezas en el orden correcto. Cuando ya lo dominéis podréis insertar más coches (cambiando los botones para moverse a ambos lados, la posición de inicio, la variable de vueltas, y el fondo con las letras).
 El objetivo de hoy va a consistir en crear un circuito de coches, en el cuál, cuando el coche llegue a la línea de meta, a este se le sume una vuelta, y aparezcan letras diciendo que va ganando. Lo primero que debemos hacer es crear el circuito que queramos, este es un ejemplo:
El objetivo de hoy va a consistir en crear un circuito de coches, en el cuál, cuando el coche llegue a la línea de meta, a este se le sume una vuelta, y aparezcan letras diciendo que va ganando. Lo primero que debemos hacer es crear el circuito que queramos, este es un ejemplo: Una vez que ya hemos creado el circuito que queramos, tenemos que crear un objeto (podemos descargárnoslo de internet) que sea una línea de meta, y también tenemos que insertar un coche. Para que nuestro coche esté en continuo movimiento, tenemos que meter un mover 5 pasos, dentro de un por siempre, y ahora bien, para que se mueva a ambos lados, tenemos que insertar condiciones dentro del por siempre. Si tecla izquierda está pulsada, girar diez grados a la izquierda, y si tecla derecha está pulsada, girar diez grados a la derecha. Para que un coche al tocar borde, de un par de vueltas y vuelva al inicio, hay que colocar estas distintas piezas (dentro del por siempre); si tocando (color del borde), girar 60 grados unas diez veces, e ir a las coordenadas de la posición inicial.
Una vez que ya hemos creado el circuito que queramos, tenemos que crear un objeto (podemos descargárnoslo de internet) que sea una línea de meta, y también tenemos que insertar un coche. Para que nuestro coche esté en continuo movimiento, tenemos que meter un mover 5 pasos, dentro de un por siempre, y ahora bien, para que se mueva a ambos lados, tenemos que insertar condiciones dentro del por siempre. Si tecla izquierda está pulsada, girar diez grados a la izquierda, y si tecla derecha está pulsada, girar diez grados a la derecha. Para que un coche al tocar borde, de un par de vueltas y vuelva al inicio, hay que colocar estas distintas piezas (dentro del por siempre); si tocando (color del borde), girar 60 grados unas diez veces, e ir a las coordenadas de la posición inicial.
Ahora bien, para que cuando un coche llegue a la linea de meta se le sume una vuelta, hay que crearle (a cada coche que insertemos) una variable que lleve el nombre del coche (el que queramos). Esa variable va a indicar el número de vueltas que lleva. Habrá que dirigirse al objeto línea de meta, e indicarle (con una condición) que si toca el coche, cambiar Ferrari (nombre del coche) por 1, es decir sumarle una vuelta. Es IMPRESCINDIBLE añadirle la pieza esperar 0.75 segundos, porque de lo contrario se van a sumar muchas más vueltas, ya que va a estar tocando la línea mucho rato. Acto seguido se cambia el fondo, al fondo creado previamente, que consistirá en el mismo fondo, pero con letras de "Ferrari Wins". Al cabo de dos segundos, se vuelve al fondo original
 Como podéis ver no es muy complicado. Aún así os dejaré por aquí las piezas en el orden correcto. Cuando ya lo dominéis podréis insertar más coches (cambiando los botones para moverse a ambos lados, la posición de inicio, la variable de vueltas, y el fondo con las letras).
Como podéis ver no es muy complicado. Aún así os dejaré por aquí las piezas en el orden correcto. Cuando ya lo dominéis podréis insertar más coches (cambiando los botones para moverse a ambos lados, la posición de inicio, la variable de vueltas, y el fondo con las letras).
Espero que hayáis disfrutado de esta práctica, y que la intentéis realizar con mis indicaciones sin mirar directamente cómo se hace, ya que no se aprende. Nos vemos en la próxima entrada en la cuál os presentaré un ejercicio que también tendrá relación con una carretera. Hasta entonces;
Un saludo.
viernes, 18 de mayo de 2018
Bucles en Scratch
¡Hola a todos!
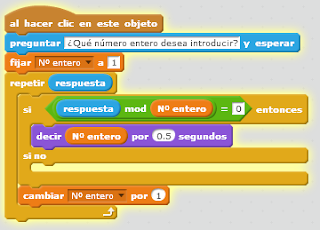
Tras haber visto ejercicios de condiciones y de variables en Scratch, vamos a continuar. Hoy haremos ejercicios relacionados con los bucles. El primer ejercicio es un poco costoso. Consiste en crear un programa, que al introducir un número, nos diga todos los divisores de ese número. Para ello, vamos a insertar un objeto, como siempre, y lo vamos a programar de tal forma que al hacer clic sobre ese objeto, nos pregunte el número que queremos introducir. Vamos a crear un variable, y la vamos a llamar nº entero. Acto seguido vamos a introducir la pieza repetir (por esta pieza, este ejercicio es un ejercicio de bucle) y vamos a querer que se repita (lo que hay dentro de esta pieza) el mismo número de veces que el valor de nuestra respuesta inicial. Dentro de la pieza repetir, vamos a introducir la pieza cambiar "nº entero" por 1 (por tanto, a esta variable se le estará sumando 1 constantemente). También, hay que poner la pieza si ..., si no (una condición), y la condición va a ser que si el resto de la división de la respuesta (a la pregunta inicial) entre el nºentero (que esta viendo todos los número enteros entre el 1 y el número que hemos introducido al principio) es igual a 0, que diga cuál es ese número entero (para ello utilizamos la pieza mod, que ya vimos en la anterior entrada) . Por último, hay que poner justo después de haber formulado la pregunta inicial, una pieza que fije la variable nº entero a 1. Por si no me he explicado bien, os dejo como es el comando entero.
 El otro ejercicio es más facil de entender. Consiste en crear un programa que al introducirle el ancho y el alto de un rectángulo, que lo dibuje. En primer lugar, creamos un objeto, e introducimos la pieza al hacer clic en este objeto. La siguiente pieza es la de borrar (para borrar los rectángulos que hemos hecho previamente). Entonces insertamos las preguntas de cuál es la altura y la anchura, y fijamos las respuestas a las variables (que tendremos que haber creado anteriormente) ancho y alto. La pieza bajar lápiz sirve para empezar a dibujar un rectángulo que orientándose en los ángulos convenientes, se mueva "el valor de la variable ancho" pasos y "el valor de la valor de la variable alto". Finalmente insertamos la pieza subir lápiz para que deje de dibujar. Introducimos al principio del todo la pieza ir a 0,0 y tendríamos hecho el ejercicio. El resultado es este:
El otro ejercicio es más facil de entender. Consiste en crear un programa que al introducirle el ancho y el alto de un rectángulo, que lo dibuje. En primer lugar, creamos un objeto, e introducimos la pieza al hacer clic en este objeto. La siguiente pieza es la de borrar (para borrar los rectángulos que hemos hecho previamente). Entonces insertamos las preguntas de cuál es la altura y la anchura, y fijamos las respuestas a las variables (que tendremos que haber creado anteriormente) ancho y alto. La pieza bajar lápiz sirve para empezar a dibujar un rectángulo que orientándose en los ángulos convenientes, se mueva "el valor de la variable ancho" pasos y "el valor de la valor de la variable alto". Finalmente insertamos la pieza subir lápiz para que deje de dibujar. Introducimos al principio del todo la pieza ir a 0,0 y tendríamos hecho el ejercicio. El resultado es este:
Bueno creo que ya ha sido suficiente por hoy. Espero que practiquéis con estos ejercicios y no os déis por vencidos. En la próxima entrada subiré ya un único ejercicio más ameno. Hasta entonces;
Un saludo
Tras haber visto ejercicios de condiciones y de variables en Scratch, vamos a continuar. Hoy haremos ejercicios relacionados con los bucles. El primer ejercicio es un poco costoso. Consiste en crear un programa, que al introducir un número, nos diga todos los divisores de ese número. Para ello, vamos a insertar un objeto, como siempre, y lo vamos a programar de tal forma que al hacer clic sobre ese objeto, nos pregunte el número que queremos introducir. Vamos a crear un variable, y la vamos a llamar nº entero. Acto seguido vamos a introducir la pieza repetir (por esta pieza, este ejercicio es un ejercicio de bucle) y vamos a querer que se repita (lo que hay dentro de esta pieza) el mismo número de veces que el valor de nuestra respuesta inicial. Dentro de la pieza repetir, vamos a introducir la pieza cambiar "nº entero" por 1 (por tanto, a esta variable se le estará sumando 1 constantemente). También, hay que poner la pieza si ..., si no (una condición), y la condición va a ser que si el resto de la división de la respuesta (a la pregunta inicial) entre el nºentero (que esta viendo todos los número enteros entre el 1 y el número que hemos introducido al principio) es igual a 0, que diga cuál es ese número entero (para ello utilizamos la pieza mod, que ya vimos en la anterior entrada) . Por último, hay que poner justo después de haber formulado la pregunta inicial, una pieza que fije la variable nº entero a 1. Por si no me he explicado bien, os dejo como es el comando entero.
 El otro ejercicio es más facil de entender. Consiste en crear un programa que al introducirle el ancho y el alto de un rectángulo, que lo dibuje. En primer lugar, creamos un objeto, e introducimos la pieza al hacer clic en este objeto. La siguiente pieza es la de borrar (para borrar los rectángulos que hemos hecho previamente). Entonces insertamos las preguntas de cuál es la altura y la anchura, y fijamos las respuestas a las variables (que tendremos que haber creado anteriormente) ancho y alto. La pieza bajar lápiz sirve para empezar a dibujar un rectángulo que orientándose en los ángulos convenientes, se mueva "el valor de la variable ancho" pasos y "el valor de la valor de la variable alto". Finalmente insertamos la pieza subir lápiz para que deje de dibujar. Introducimos al principio del todo la pieza ir a 0,0 y tendríamos hecho el ejercicio. El resultado es este:
El otro ejercicio es más facil de entender. Consiste en crear un programa que al introducirle el ancho y el alto de un rectángulo, que lo dibuje. En primer lugar, creamos un objeto, e introducimos la pieza al hacer clic en este objeto. La siguiente pieza es la de borrar (para borrar los rectángulos que hemos hecho previamente). Entonces insertamos las preguntas de cuál es la altura y la anchura, y fijamos las respuestas a las variables (que tendremos que haber creado anteriormente) ancho y alto. La pieza bajar lápiz sirve para empezar a dibujar un rectángulo que orientándose en los ángulos convenientes, se mueva "el valor de la variable ancho" pasos y "el valor de la valor de la variable alto". Finalmente insertamos la pieza subir lápiz para que deje de dibujar. Introducimos al principio del todo la pieza ir a 0,0 y tendríamos hecho el ejercicio. El resultado es este:Bueno creo que ya ha sido suficiente por hoy. Espero que practiquéis con estos ejercicios y no os déis por vencidos. En la próxima entrada subiré ya un único ejercicio más ameno. Hasta entonces;
Un saludo
jueves, 17 de mayo de 2018
Condiciones en Scratch
¡Hola a todos!
Hoy volvemos con Scratch, en concreto con ejercicios de condiciones. El primer ejercicio consiste en crear un programa que nos diga si un año es bisiesto o no. Para ello, es necesario añadir un objeto, y el comando adecuado, de tal forma que al hacer clic sobre ese objeto, nos pregunte que año deseamos introducir. Creamos una variable a la que llamaremos "Año", y fijaremos la respuesta a la pregunta, a esta variable. Ahora bien, pueden darse dos resultados, uno que sí que sea año bisiesto, y otro que no lo sea. Es en estas ocasiones en las que vamos a utilizar la pieza si ..., si no. Esta pieza quiere decir que si se cumple una condición, ocurrirá una cosa, y si no se cumple, ocurrirá la contraria. En este ejercicio necesitamos poner: que si el resto, de la división de la variable año entre 4 da 0 (para ello utilizaremos la pieza mod, que quiere decirresto), decir que sí es bisiesto, y si no es 0, decir que no lo es. Este es el bloque de comandos completo:
El siguiente ejercicio, algo más complejo, consiste en crear un programa que al introducir dos palabras cualesquiera, nos diga cuál de las dos tiene más letras, o en caso de que tengan el mismo número de letras, que nos diga que tienen el mismo número de letras. Para ello, vamos a insertar un objeto, que al hacerle clic, nos pregunte cuál es la primera palabra, y más tarde nos pregunte cuál es la segunda palabra. Acto seguido nos debería decir cuál de las dos es más larga. Es imprescindible usar las piezas mayor que, igual que y menor que, y la pieza longitud de world, que nos indica de cuántos dígitos hay en una palabra o en un número. Tras haber fijado la primera y segunda respuestas a las variable palabra 1 y palabra 2, vamos a introducir tres veces la pieza si ..., y en esos puntos suspensivos vamos a colocar las pieza mayor que, igual que y menor que. Y en cada espacio de estas piezas vamos a poner longitud de la primera palabra, y longitud de la segunda palabra. Lo siguiente que debemos hacer es más fácil: escribir "la primera palabra es más larga ..." así en cada uno de los tres posibles casos. Si lo habéis hecho correctamente, os debería quedar algo parecido a esto:
Bueno, esto ha sido todo por hoy. Os reto a que os inventéis más ejercicios relacionados con las condiciones. En la próxima entrada, haremos un par de ejercicios relacionados con bucles. Hasta entonces;
Un saludo
Hoy volvemos con Scratch, en concreto con ejercicios de condiciones. El primer ejercicio consiste en crear un programa que nos diga si un año es bisiesto o no. Para ello, es necesario añadir un objeto, y el comando adecuado, de tal forma que al hacer clic sobre ese objeto, nos pregunte que año deseamos introducir. Creamos una variable a la que llamaremos "Año", y fijaremos la respuesta a la pregunta, a esta variable. Ahora bien, pueden darse dos resultados, uno que sí que sea año bisiesto, y otro que no lo sea. Es en estas ocasiones en las que vamos a utilizar la pieza si ..., si no. Esta pieza quiere decir que si se cumple una condición, ocurrirá una cosa, y si no se cumple, ocurrirá la contraria. En este ejercicio necesitamos poner: que si el resto, de la división de la variable año entre 4 da 0 (para ello utilizaremos la pieza mod, que quiere decirresto), decir que sí es bisiesto, y si no es 0, decir que no lo es. Este es el bloque de comandos completo:
El siguiente ejercicio, algo más complejo, consiste en crear un programa que al introducir dos palabras cualesquiera, nos diga cuál de las dos tiene más letras, o en caso de que tengan el mismo número de letras, que nos diga que tienen el mismo número de letras. Para ello, vamos a insertar un objeto, que al hacerle clic, nos pregunte cuál es la primera palabra, y más tarde nos pregunte cuál es la segunda palabra. Acto seguido nos debería decir cuál de las dos es más larga. Es imprescindible usar las piezas mayor que, igual que y menor que, y la pieza longitud de world, que nos indica de cuántos dígitos hay en una palabra o en un número. Tras haber fijado la primera y segunda respuestas a las variable palabra 1 y palabra 2, vamos a introducir tres veces la pieza si ..., y en esos puntos suspensivos vamos a colocar las pieza mayor que, igual que y menor que. Y en cada espacio de estas piezas vamos a poner longitud de la primera palabra, y longitud de la segunda palabra. Lo siguiente que debemos hacer es más fácil: escribir "la primera palabra es más larga ..." así en cada uno de los tres posibles casos. Si lo habéis hecho correctamente, os debería quedar algo parecido a esto:
Bueno, esto ha sido todo por hoy. Os reto a que os inventéis más ejercicios relacionados con las condiciones. En la próxima entrada, haremos un par de ejercicios relacionados con bucles. Hasta entonces;
Un saludo
martes, 15 de mayo de 2018
Variables en Scratch
¡Hola a todos!
Tras haber estado analizando el otro día las partes de Scratch, hoy voy a compartir algunos ejercicios sencillos relacionados con variables. En primer lugar, vamos a añadir un objeto cualquiera, el que más os guste y lo vamos a programar de tal forma que al hacer clic en ese objeto, nos pregunte que radio (en cm) deseamos introducir. Es imprescindible haber creado una variable (en la zona de datos), a la que llamaremos radio, y coger ese valor de la respuesta y ponérselo a esta variable. Se haría de esta forma:

Para continuar, añadiremos otros dos objetos (uno al cliquearlo nos dará el perímetro de ese círculo, y el otro objeto nos dará el área).

Como el perímetro de un círculo es 2xπxR, bastará con escribir esa operación, utilizando la variable radio. Sería de esta manera:
Y para que nos dé el área, hay que saber que el área de un círculo es pi por R al cuadrado. Es necesario introducir la operación y quedaría así:
Una vez que a partir de un radio, podemos averiguar su perímetro y su área, vamos a pasar a otro ejercicio, relacionado con el Teorema de Pitágoras.
Vamos a insertar un objeto cualquiera, que al introducir dos medidas (en cm) de dos catetos, nos va a decir la medida de la hipotenusa. Para ello, vamos a formular la pregunta, y la respuesta la vamos a fijar a la variable cateto 1 que habremos creado con anterioridad. Se repite el mismo procedimiento, pero ahora, la respuesta a la segunda pregunta, se va a fijar a la variable cateto 2. Solo falta introducir un bloque con la operación, para ello, hay que recordar la fórmula del Teorema de Pitágoras. El resultado sería este:

Y por último, otro ejercicio curioso de variables, es el de crear un programa que transforma los centímetros que tu introduces, en pulgadas. Para ello, es necesario saber que una pulgada, equivale a 2.54 cm. Para empezar, vamos a preguntar cuántos cm queremos transformar, y vamos a fijar la respuesta a la variable cm, creada con anterioridad. Entonces escribimos la siguiente operación: variable cm entre 2.54. Y así de sencillo es crear este programa.
Eso ha sido todo por hoy, espero que os hayan gustado estos ejercicios, y que vosotros mismo os inventéis algún ejercicio más. Dentro de poco volveré con más ejercicios que se pueden realizar en Scratch, en concreto, volveré con ejercicios de condiciones. Hasta enonces;
Un saludo
Tras haber estado analizando el otro día las partes de Scratch, hoy voy a compartir algunos ejercicios sencillos relacionados con variables. En primer lugar, vamos a añadir un objeto cualquiera, el que más os guste y lo vamos a programar de tal forma que al hacer clic en ese objeto, nos pregunte que radio (en cm) deseamos introducir. Es imprescindible haber creado una variable (en la zona de datos), a la que llamaremos radio, y coger ese valor de la respuesta y ponérselo a esta variable. Se haría de esta forma:

Para continuar, añadiremos otros dos objetos (uno al cliquearlo nos dará el perímetro de ese círculo, y el otro objeto nos dará el área).

Como el perímetro de un círculo es 2xπxR, bastará con escribir esa operación, utilizando la variable radio. Sería de esta manera:
Y para que nos dé el área, hay que saber que el área de un círculo es pi por R al cuadrado. Es necesario introducir la operación y quedaría así:
Una vez que a partir de un radio, podemos averiguar su perímetro y su área, vamos a pasar a otro ejercicio, relacionado con el Teorema de Pitágoras.
Vamos a insertar un objeto cualquiera, que al introducir dos medidas (en cm) de dos catetos, nos va a decir la medida de la hipotenusa. Para ello, vamos a formular la pregunta, y la respuesta la vamos a fijar a la variable cateto 1 que habremos creado con anterioridad. Se repite el mismo procedimiento, pero ahora, la respuesta a la segunda pregunta, se va a fijar a la variable cateto 2. Solo falta introducir un bloque con la operación, para ello, hay que recordar la fórmula del Teorema de Pitágoras. El resultado sería este:

Y por último, otro ejercicio curioso de variables, es el de crear un programa que transforma los centímetros que tu introduces, en pulgadas. Para ello, es necesario saber que una pulgada, equivale a 2.54 cm. Para empezar, vamos a preguntar cuántos cm queremos transformar, y vamos a fijar la respuesta a la variable cm, creada con anterioridad. Entonces escribimos la siguiente operación: variable cm entre 2.54. Y así de sencillo es crear este programa.
Eso ha sido todo por hoy, espero que os hayan gustado estos ejercicios, y que vosotros mismo os inventéis algún ejercicio más. Dentro de poco volveré con más ejercicios que se pueden realizar en Scratch, en concreto, volveré con ejercicios de condiciones. Hasta enonces;
Un saludo
Suscribirse a:
Comentarios (Atom)