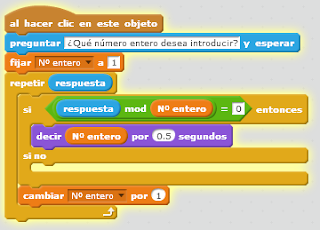
Tras aprender a programar una calculadora el otro día, hoy vamos a intentar realizar un videojuego cásico, muy conocido. Se trata del Pac-Man.

Lo primero que debemos hacer es insertar un fondo (similar a este), y los pesonajes; un comecocos (con un disfraz con la boca abierta, y otro con la boca cerrada) y un fantasma (que luego duplicaremos varias veces).
Lo siguiente que deberemos hacer, es dotarle de movimiento al comecocos, pero si toca una barrera (el color azul), debería parase. Una vez parado, deberíamos usar las cuatro flechas, para indicarle una dirección que esté libre de barreras.
El movimiento aleatorio de los fantasmas es un poco más complicado. Deberemos dotarlos de movimiento, y cuando toquen una barrera, podrán suceder tres cosas: que gire 90º a la derecha, que gire 90º a la izquierda, o que gire 180º hacia la derecha o izquierda (da igual), y de esta forma se irá por donde ha venido. Debemos crear una variable, que llamaremos cómo queramos, y servirá para que el fantasma solamente haga una de esas tres opciones.
Para ello, cuando el fantasma toque el color azul, fijaremos la variable, a un número aleatorio entre 1, 2 y 3. Si el valor de la variable es 1, girará 90º a la derecha, si es 2, girará 90º a la izquierda, y si el valor es 3, girará 180º a la derecha. Una vez realizado esto, es recomendable duplicar los fantasmas y cambiarles de color.
Ya solo nos quedaría crear las variables de vidas y puntos. Para las vidas, programamos a cada fantasma de tal forma que si toca al comecocos, se cambie (sume a) la variable -1. Para programar los puntos, tendremos que crear pelotitas blancas, cada pelota al tocar el comecocos, tendrá que esconderse, y sumar un punto a la variable puntos.
Si no has tenido muchas dificultades, puedes intentar hacer el último paso, que consiste en crear algún objeto que al ser consumido por el comecocos, haga que todos los fantasmas se vuelvan azules y que no puedan quitar vida al comecocos. Para ello, al tocar ese objeto, el comecocos dirá azul por diez segundos. Si un fantasma recibe el mensaje azul, cambiará de disfraz a uno azul, y si toca al comecocos, sumará 0 a la variable vida.
Bueno, esto ha sido todo, espero que disfrutéis mucho jugando con vuestro pac-man. Ha sido un placer compartir con vosotros todos estos ejercicios durante tanto tiempo.
Nos vemos.